CSS positions are one of the CSS properties. Well many of us know that.
Now ask a question to yourself. Do you really know it. Can you use it freely, do you really know what this properties do. We heard about position: relative, absolute, fixed.
Yes we heard we use but still many of us get confused, cant differentiate between those. Well after this article I am sure you won't be confused about those.
Lets start
you can read summary directly from bottom of page if you are in hurry. If don't get summary read full article.
Consider following html and css:
<div class='main'>
<div class='one'>one</div>
<div class='two'>two</div>
<div class='three'>three</div>
</div>
<style>
.main{
background-color: pink;
padding: 10px;
border: 2px solid black;
}
.one{
background-color:red ;
}
.two{
background-color: violet;
}
.three{
background-color: blue;
}
</style>
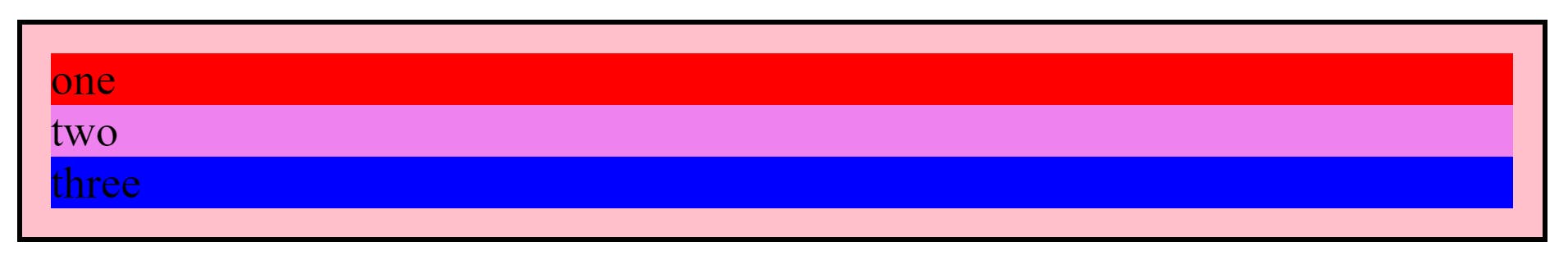
it will look like.

In above code you can see main is parent of other divs with some classes. div with class main is parent of other classes, I said it again because term parent is very important here. so all of them have position static as default. Ok....
let's start with... position:relative
when we change it to relative, the we wont see anything changed. But it change if we give it some other properties such as top, bottom , left ,etc.
what are these, well when we change position from static to some other postion , here relative we can place that element as we please.
let's do some changes in class one
.one{
background-color:red ;
top: 15px;
}

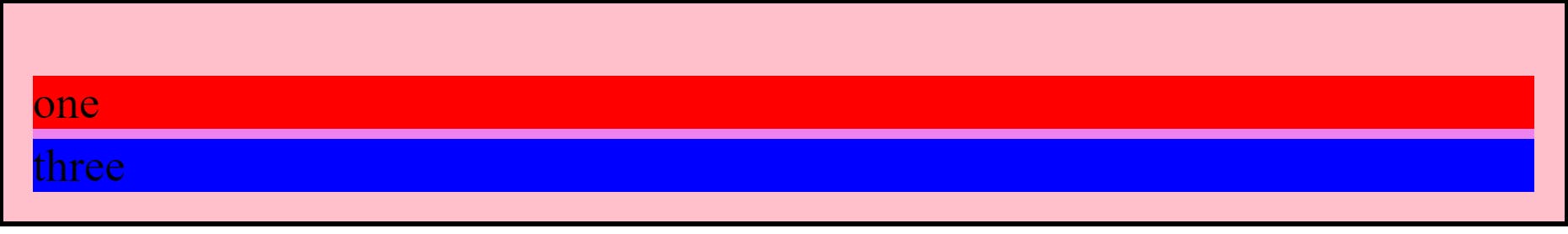
When position is relative what happened is, it moved from it's original position's 15px from top. class two div is below that one class red div. Again understand it it moved from it's original(normal) position not from it's parent main or from browser's screen. It started moving from it's original position.
Try it doing with .two class and remove it from .one you will understand
still if not then read further when you read about other positions you might understand.
position:absolute
same if we make position absolute, we can change it's position using top and all. But even if don't use it you gonna see some changes. because it gets positioned according to its relative parent. if we make class .two absolute and top:15px and .main class relative it will move 15px from position of main class element's top. see below...
.main{
position: relative;
background-color: pink;
padding: 10px;
border: 2px solid black;
}
.two{
position: absolute;
top: 0;
background-color: violet;
}
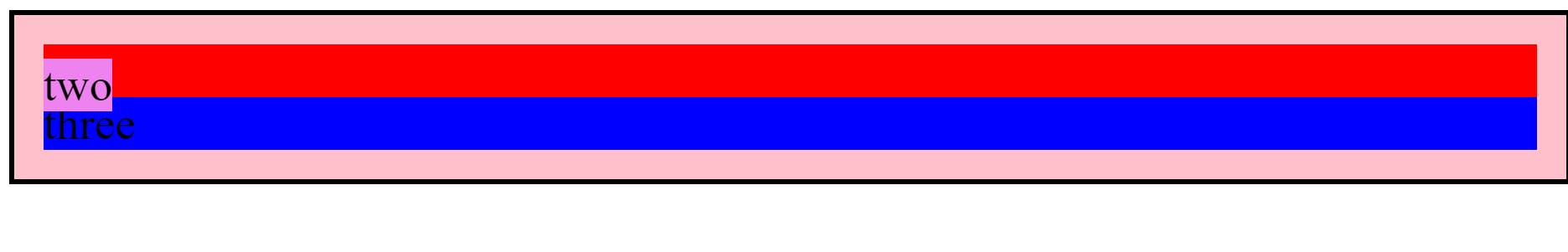
you will see

that class two moved 15px from it's parents original position.
so the difference between relative and absolute is that if we give position relative we can move element from it's original position and if absolute we can move it from it's relative parents position.
Again note that I said relative parent. if it doesn't have parent element with relative position it will consider HTML body as parent. Try doing it without making class main position relative and make top:0 for with absolute position to class two.
position:fixed
It is easiest to understand. when we fixed position with some top, bottoms and all. We say that if give bottom 15px it will move 15 px from bottom of browser's screen(viewport), not from it's original position, not from it's parent's original position , from screen.
.three{
position: fixed;
bottom:15px;
background-color: blue;
}

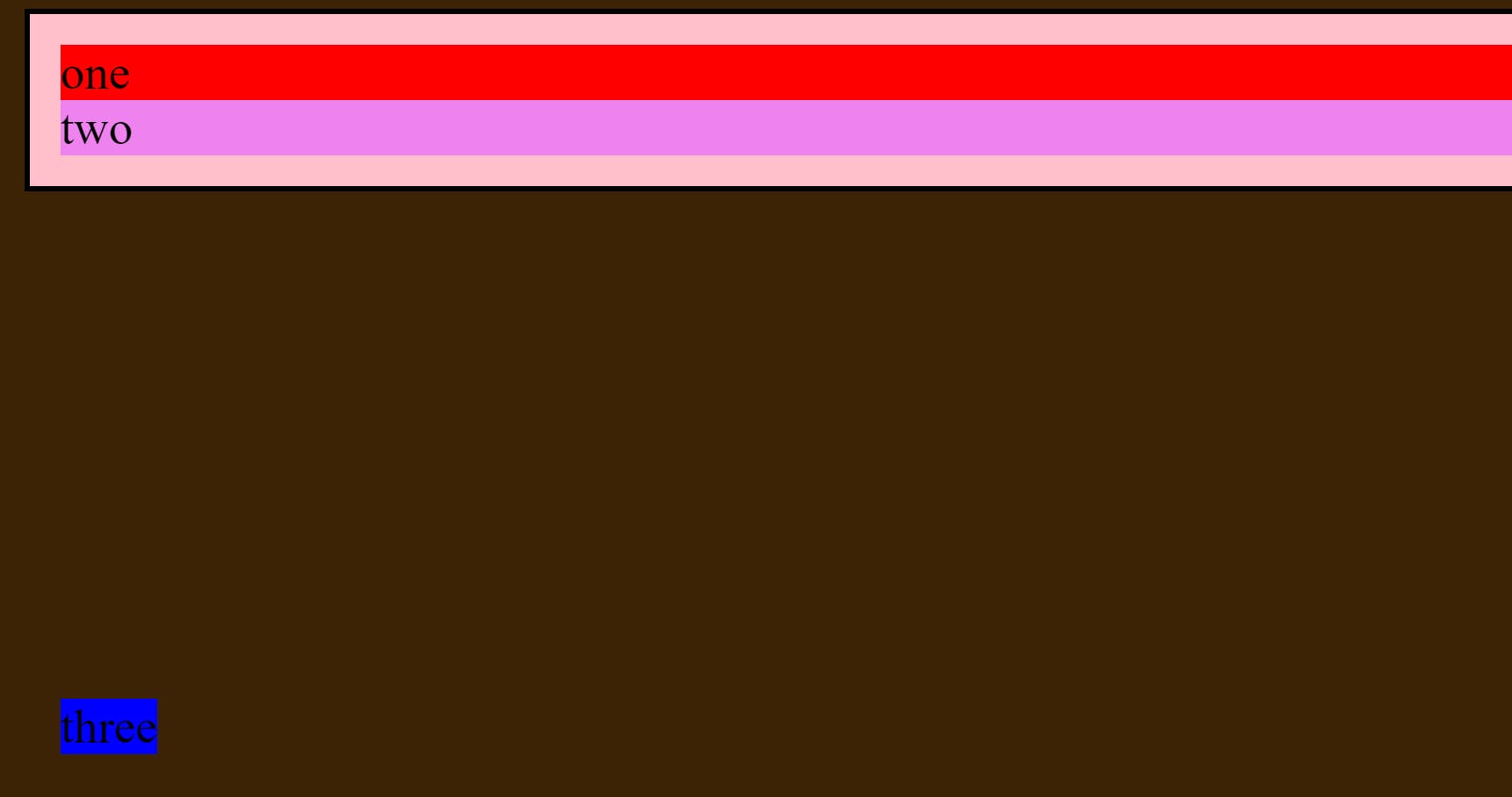
as you can see it move from bottom of screen 15px. It will stay at that position even if we scroll page. You should try these all while reading article, you will get for sure. (I changed bg-color for your understanding)
position:sticky
It is somewhere similar to both relative and fixed. Because it changes it's position from it's original (normal) position using top, bottom ,etc. same as relative and it stays at position even if we scroll. Try it by yourself.
Summary
- relative: element can be positioned from it's original position .
- absolute: element can be positioned from it's relative parent's position.
- fixed: element can positioned according to browser's screen, mean if bottom:15px then 15px from bottom.
- sticky: combination of relative and fixed
You can about other position properties from developer.mozilla.org/en-US/docs/Web/CSS/po..