cheat Sheet for js interview important topics
In this article we will be covering
- Scope
- Single thread
- Call stack
- Hoisting
in detail.
Scope
Scope is nothing but space where variable and functions are valid, means they can be accessible.
In simple words scope is nothing but boundary for variables and functions. They cannot be accessed outside of this boundary.
note: scope of variables and functions is defined based on position where they are defined.
there are three types of scopes.
- global scope
- function scope
- local scope or block scope
global scope:
Variable which have global scope can be accessible everywhere in code.
eg.
var a = 'hello';
function greet1(){
console.log(a);
}
function greet2(){
console.log(a);
}
function greet3(){
console.log(a);
}
console.log(a)
as we can see above, we can use a everywhere in code, that means a have global scope or a is defined globally.
function scope:
consider code below:
function greet(){
var a = 'hello';
console.log(a); // won't give an error
}
console.log(a); // will give an error
In above code we are trying to access a, but it is defined inside function greet(), it will give error as it is defined inside function greet().
a is only accessible inside function, as it is declare inside greet() and it is limited to that function only.
but greet function can use variables which are outside of it's scope(curly braces).
eg.
var name = 'js';
function world(){
var num = 100;
function innerWorld(){
console.log(num)
console.log(name)
}
}
innerWorld() which is inner function can use variables of it's parent as well as parent's parent(here global is parent of world and world is parent of innerWorld)
here comes concept of scope chaining.
Scope Chaining
Javascript search for variable in specific way when it is called.
consider this eg.
var name = 'js';
function outer(){
function inner1(){
function inner2(){
console.log(name);
}
inner2();
}
inner1();
}
outer();
in above example we can see that we are print name in inner2(), which inside inner1() and inner1() inside outer().
For variable name Javascript won' t go at top where it is defined, it's first check it in inner2(), if doesn't find it there it will check in inner1(), same it will not find it in their so it will check in outer(), again it wont find it in outer() also finally it will check in global where it will find variable name
As we can see it is making chain : inner1() scope >> inner2() scope >> outer() scope >> global scope.
this is know as scope chaining.
local scope or block scope:
local scope is same as function scope, only difference is scope of function means it's curly braces is known as function scope and scope which are only formed by curly braces which we form in if else, or sometime directly are known as local scope or block scope.
eg.
function fun1(){
var = 2;
// function scope
}
{
var b =3;
//block scope or local scope
}
// or
if(true){
var c = 3;
//block scope or local scope
}
but in javascript var don't support local scope, we can still access b and c from outside.
that's where let and const come to picture.
let and const support local scope we cannot use variable declared by let and constoutside it's scope.
we don't use var anymore we use let and const
Lexical scope
The simple definition is :
Term lexical scope means definition region on that function or variable.
did you get it ?, let's take an example...
var a = 3;
function one(){
console.log(a);
}
function two(){
let b = 10;
function inner(){
console.log("hello");
}
}
one();
two();
inner();
- As we can a is defined globally, so lexical scope of a is global area.
- We will get error when we use inner() outside as it is defined inside two(), so we can say that lexical scope of inner() is scope of two(), we can use it in that function only, as inner() function lexical scope is two()'s curly braces space.
- we can use one() and two() as shown in code because both of them present is same lexical scope.
so we can say lexical scope is region or space in code where function or variable is defined and we use that variable or function inside that lexical scope only.
Single Thread
Javascript is single threaded language
Javascript is single threaded it simply means it runs on single single thread.
Single thread means javascript have only one call stack.
Being single threaded means javascript executes code in single call stack, javascript is synchronous.
Running code in single call stack we don't run into problems like deadlock, which occurs in other languages which are multi-threaded, where they runs code on multiple threads.
javascript is synchronous. Synchronous means it will run every line of code in sequence, it won't go ahead until lines get executed current operation.
Call stack
Javascript runs code using call stack. it similar to stack data structure which supports Last In First Out
As we know javascript is synchronous, it will execute code in sequence.
When function is called it is added to call stack when that function get completed it will pop fromit
Hoisting
Hoisting is nothing but mechanism that allows to use variable or function before declaring.
In Hoisting what happens is variable get moved to top of their scope, we can use it before declaration.
eg.
console.log(a); // gives undefined
var a = 3;
if we run above code, we will get undefined.
Above code will be like
var a = undefined;
console.log(a);
var a = 3;
It is giving 'undefined' that means it is being hoisted, it is not giving error, since it is printed.
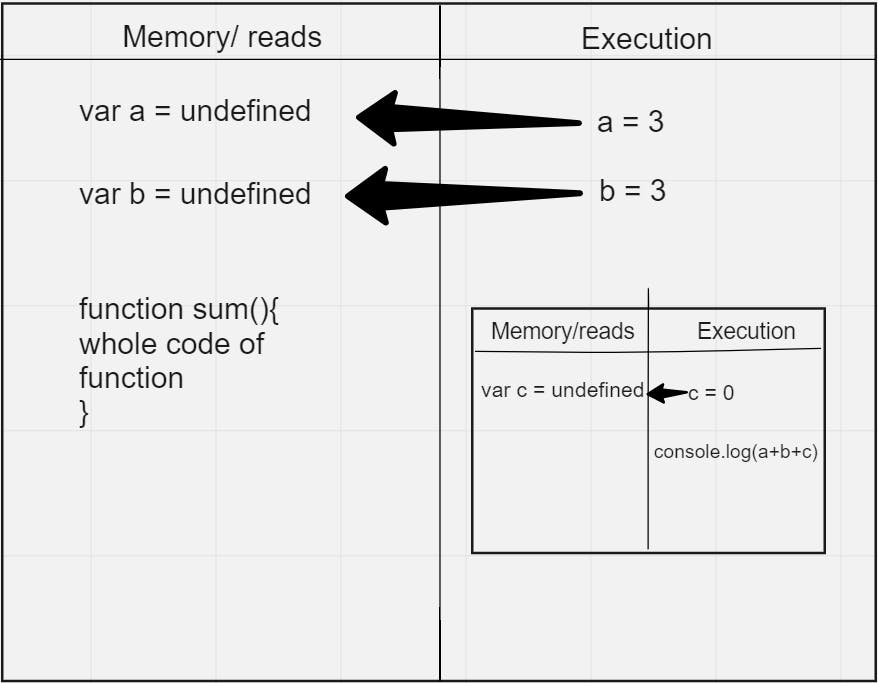
What actually happens is when we run code, javascript creates Global execution context
var a = 3;
var b = 3;
function sum(){
var c = 0;
console.log(a+b+c);
}
sum();
consider above code
When execution context created, js will first read whole code and assigns undefined to every variable and it will read whole function code and keep it as it is and after reading or scanning happens it will start execution.

as we can see above first it will read and allocate memory, while reading or memory allocation it will declare those variables with undefined and keep function as it is.
then it will start executing (as we can see in other column execution)
at execution time it will give them values we defined.
So when we use those variable before declaration as we see first it readed code and allocated memory and declared with undefined, hence we get undefined when we console.log before declaration.
If we call function before declaration it will work normally , same as it would when we call it after declaration because memory already have whole code of function during reading phase.
The above case of giving undefined it only thing when we declare variable with var, but if we use let it will give error if we use that variable before declaration.
what happens with let , it same assigned undefined while reading in execution context as we saw above, but what happens with let is, variables with let are kept inside different scope until it's not declare with some other value. when we give it value it will be same scope as declared.
So we can say let is also hoisted to top, but it get's inside different scope/block until it is declared with value which happens during execution.
same with const.