forEach, Map, Filter in JS.
forEach, Map and filter are most used while playing with array in lot of projects. May of us know they are, but I bet some of us are confused about them, what makes them different from each other, what they actually do to our array?
In this article you will understand them from, so they won't trouble you much when you use them.
let's begin
forEach:
As per name we can tell that what it does is, it used to iterate through all elements in our array and can apply any function we want.
Syntax
arrayName.forEach((element)=>{ //function code })
eg.
let arr = ['js','node','react'];
arr.forEach(element=>{
console.log(element);
})
what above code will do is it will print every element in array, element parameter of our callback function which gives every element in array. You can name it anything.
parameter that we can give in callback function are-
- element - it refers to each element in array.
- index - it refers to index of that element.
arr - it refers to whole array which we are passing.
all this parameters should be given in callback function in sequence of (element, index, arr)
You can give any name you want to these parameters.
example of forEach:
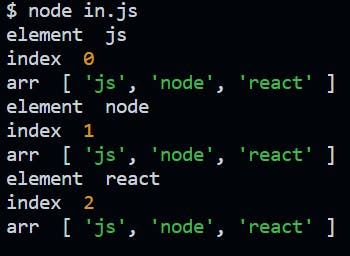
let arr = ['js','node','react']; arr.forEach((element,index, arr)=>{ console.log('element ',element); console.log('index ',index); console.log('arr ', arr); })what above code will do is, it will print each element, index and array.
output:

Important difference to note about forEach:
- most important difference is that it don't return anything, it dont store any value in variable, it will give undefined.
According to MDN docs forEach don't change original array, but it's callback can change original array too, weird right , that's how Javascript is.
eg.
let arr = ['js','node','react']; arr.forEach((element,index, arr)=>{ arr[index] = element.toUpperCase(); }) console.log(arr)the above code will change original array.
output:

map:
map method also used to iterate through every element in array and apply certain function to it as forEach, but what different is it *returns* an array.
syntax
arrayName.map(element=>{ // function code. })
as we know it returns an array of same size, we need to provide return in callback function or else it will give array of undefined, it won't give an error.
But if we want to perform some operation for that forEach is there for us, what makes map different that it can return a new array.
we need to provide return to store that operation in array.
let arr = ['js','node','react'];
let b =arr.map((element)=>{
return element.toUpperCase();
})
console.log(b)
it will give:

in above what happened is that we iterated to every element in array and applied toUpperCase() on element and returned them and stored it in b
Important things about map method:
- It creates a new array, it won't give undefined.
- It creates array of same size.
- It don't modify original array according to mdn docs but we can give callback function as we used above in forEach which can ,Javascript is weird.
filter:
- What comes to your mind we you red this word filiter, that's what it's function is filtering elements that we want and creating array of those elements.
- As map method it wont't create array of same size as it only add those elements in array which pass condition we gave in our callback function, yes it also returns , it will give you an array.
Syntax
arrayname.filter(element=>{ // function code })
eg.
let a = ['js', 'py', 'jsx', 'sol', 'html', 'java', 'md'];
let b = a.filter(element=>{
return element.length==2;
})
console.log(b)
the above code creates an array with elements which have length '2'.
output:

You can filter any element you want from array using your own condition's logic.
**Important things about filter:
- first it create new array which can be of any size not like map.
- difference in filter and map is if you use condtions like we used above in filter code in map , it will give array of same size with undefined at places of elements which don't support condition, try it.
summary of forEach, map , filter difference:
- forEach don't return anything, if we store it in variable it will give undefined if printed.
- map and filter returns and array we can store it in vairable
- map method creates array of same size as original array
- filter method don't create array of same size as original array, it depends on how many elements supports condtion
